
What Am I doing?
Being a full time student, a part time Team Lead, and a new father, I have my work cut out for me. My sweet wife and I seem to constantly ask ourselves what life is when we look at our beautiful baby girl. My wife, who plays the cello, the piano, and can sing like there is no tomorrow, views the titular subject in a much more emotional way than I do. I find myself thinking about my computer science studies and looking at my family unit as a small autonomous part of society. I don’t think we are machines, but my view on machines and their behavior has changed after making this simple application. I hope you like learning about it as much as I did!
First Things First
This post and this project in many ways are a tribute to John Conway, a British mathmatician who invented The Game of Life during his coffee breaks. He originally had his logic on a Go board but when the first screen computers started to come out devoted followers coded his game and made it visible. Numberphile does a much better job at explaining the game’s origin in this video.
The Process
Undoubtedly the largest project I have ever worked on in code. This 200 + line python script really slaps, if I do say so myself. It wasn’t easy though and I feel that my github repo would quench the curious minds of those who understand what happens behind the scenes. The hardest part for me was working on the UI(user interface) for this project. Python isn’t known for its beautiful libraries and the best thing I could do was use one named tKinter. tKinter looks like it hasn’t graduated from the 80’s but I feel that if anything, that added to the aesthetic of my version of Conway’s game.
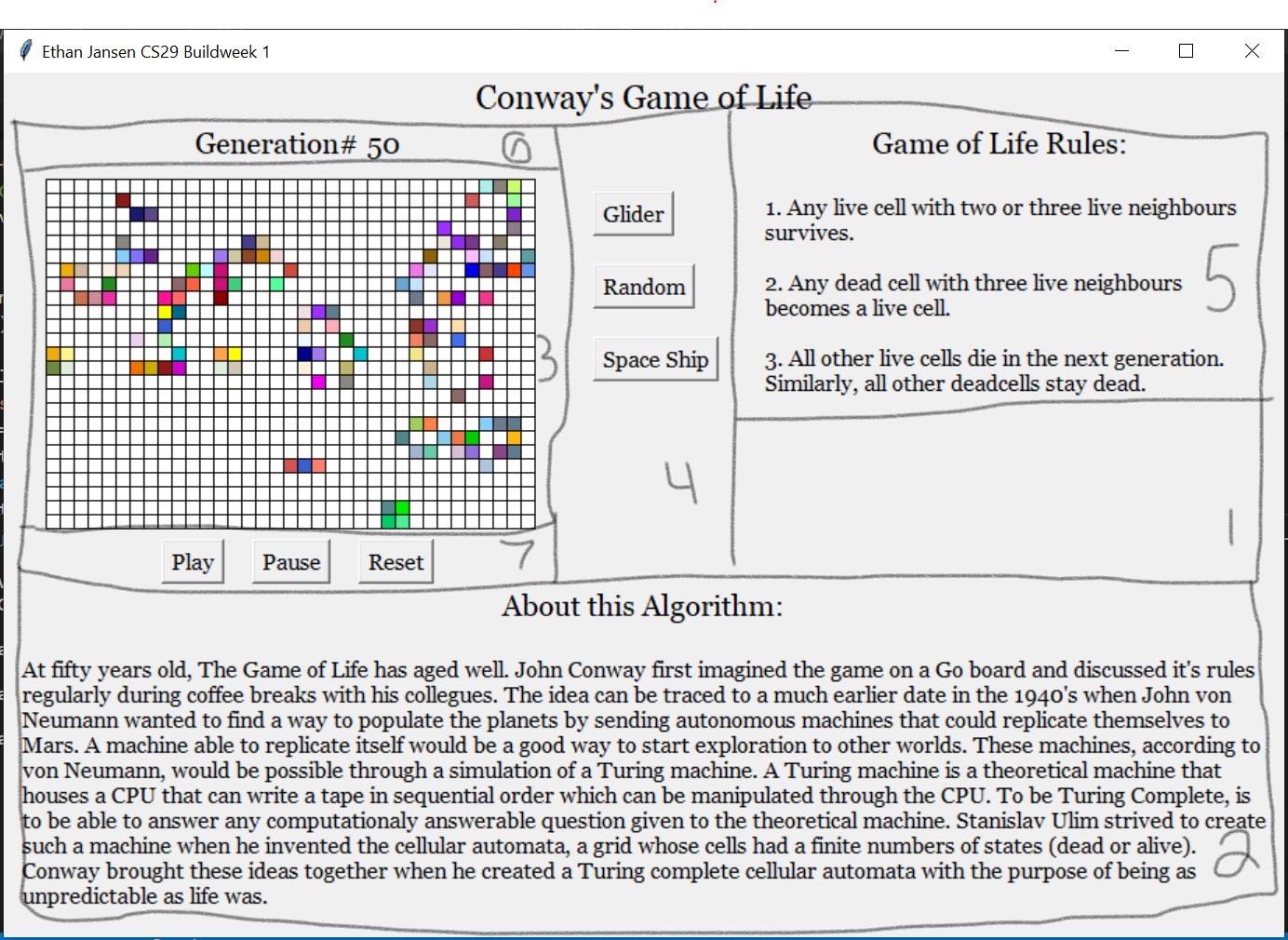
In my head I mapped out a system of grids that would hold my respective elements that would be used in the application. It’s worth looking at if you have never seen what a wireframe looks like for web development. This picture is of an already finished product, I just superimposed lines on the image with my computer’s pen in the Windows stock photo editor. It isn’t pretty, but it got the job done and I am very happy with the end results.

What Comes Next?
Probably learning Javascript so that I can make a better UI! In all seriousness, I need to expand my horizons and make this code more readable. It’s not super intuitive at first glance. I’d like to make my github repository more modular and have the actual game window be a class object, just to say I did it! I also want to put this online so that you can interact with it too and have as much fun as I have.